
我们在这个图层上面新建一个图层,填充色彩:
R235 G242 B252
然后把混合模式改为正片叠底,不透明度改为80,效果如图:

与原图对比一下:

注意观察左上角的天空和人的面部。
OK,为什么这种画面会给人一种宁静感?
因为没有刺激。
为什么没有刺激?
因为画面中最亮的部分也就是白色被抹掉了。
怎么抹掉的?
你可以用高光压缩曲线或者说刚才的正片叠底法。
为什么直方图看不出来?
因为后面还进行了其他操作
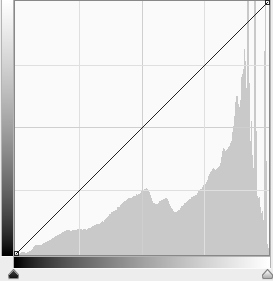
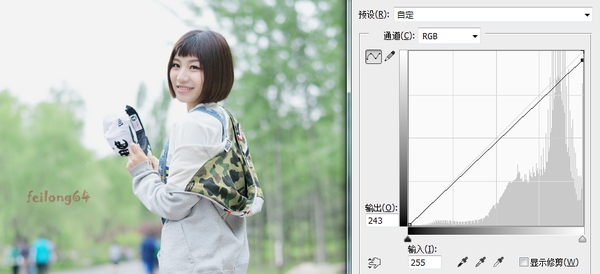
我们来看一下直方图:

没什么感觉对吧?
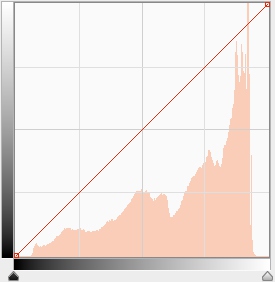
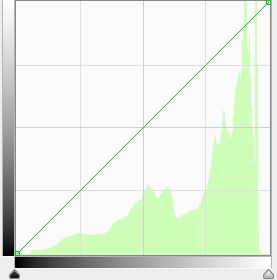
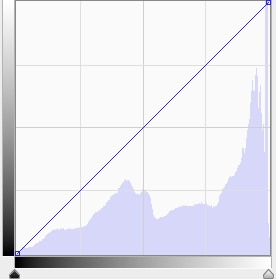
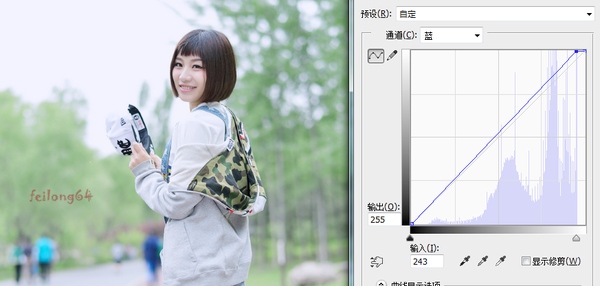
再来:



发现了什么?
最右边只有蓝色通道有!
可能的原因是什么?
可能是首先对RGB曲线使用了高光压缩曲线,然后再对蓝色通道使用了高光拉伸曲线。
各位可以去试一下:
先用这根曲线:

(本文引用的答案均来自于百度搜索,如有侵权,请和我联系)
然后再用这根曲线:

最后得到的效果其实和上面的正片叠底法差不多。
并且,最后曲线的形态就和上面的一模一样。
有意思吧。
这是要素之一:天空。
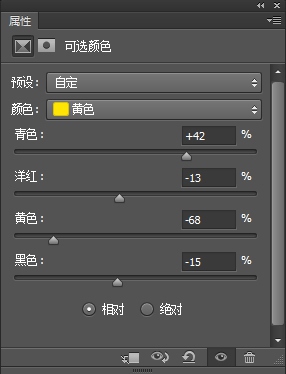
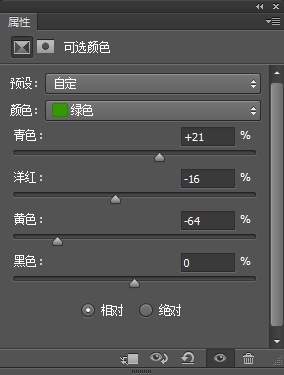
要素之二:树的颜色。
我讲过这个色偏:
这四个浮标的形态有点儿像一个小于符号,只不过有一个边非常短而已。
它的核心要素就是:前三个浮标呈现出一条斜线。


其实,这里就是用同一个,只不过最下面的黑色浮标要往左边拉罢了。
这一个组合应用很广泛,我们应该记住。
左为调整前,中间的为调整后,右边的是原图对比

要素之三:人的肤色。
这张照片的特征是:
面部较环境的亮度更高。
什么意思呢?一般而言,要达到同等亮度的面部皮肤,其环境的曝光量应该会更大,但是这里的环境光并没有呈现出这样的特征。
那么这是怎么处理的呢?
方法很多,核心思想就是分区调整。
怎么分区?你可以直接用对面部做一个选区,可以根据亮度来分区,可以根据颜色(皮肤的颜色和环境的颜色一般而言是不同的)来分区等等。
但是,一般而言需要手动分区的片子,要么是特别重要,要么是难度太大,一般而言,我们会使用插件去分区。
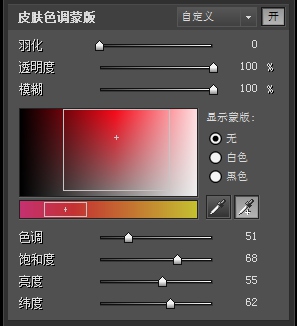
我给大家推荐一个插件:Portraiture
它的皮肤蒙版功能很全面,基本上可以满足我们的分区要求:

可以看到,我们对面部的曝光进行调整时,环境光并没有多大变化。


因此,这种风格的核心要素就是:
一、如何把画面中的纯白色抹掉,营造宁静的氛围。
二、如何把白色抹掉的同时还增加色彩(曲线法或者正片叠底法,推荐后者,效率更高)。
三、如何调整人物的肤色(分区调整)。
四、如何营造色偏(经典色彩组合)。
五、其实还可以用上一点儿通道曲线,这里这个特征不明显,以后碰到了再讲吧。
作者:@他山之眼

 冀公网安备 13080202000445号
冀公网安备 13080202000445号